In the world of websites, you’ll find that it’s populated by a vibrant community of coders, design enthusiasts, marketers, and do-it-yourselfers who all share some of the same website components and terminology.
But, if you’re unfamiliar with these terms and components, starting a website for yourself can be pretty intimidating.
Not to worry though, because we’re here to take you through all the important parts of a website. Keep reading to learn all about them.
1. An Eye-catching Logo Up Top
Today, a logo that reflects your company and connects with your target audience is crucial for any website.
Logos are basically what represents and symbolizes your company/brand. It’s the message you want to spread through your website and it’s important that you make one before starting out. Luckily, it’s not that hard to make one nowadays. You can even use free online tools such as Logo.com, a free online logo maker.
Not to toot our own horn – but we’re pretty happy with our Bitcatcha logo, which we’ve stuck right at the top of the page, as well as our homepage.

2. An Effective Header

The website header is one of the initial elements that are used when developing a website. Important keywords, page descriptions, and other metadata are all kept together here.
A website’s SEO, or search engine optimization, can be significantly improved by using properly formatted headers. It can also help with loading specific Cascading Style Sheets, or CSS files in short, that assist in stylizing the actual layout of your website.
Regardless of whether you’re building a simple one-page website or a large online community, paying attention to your website header will always be worthwhile.
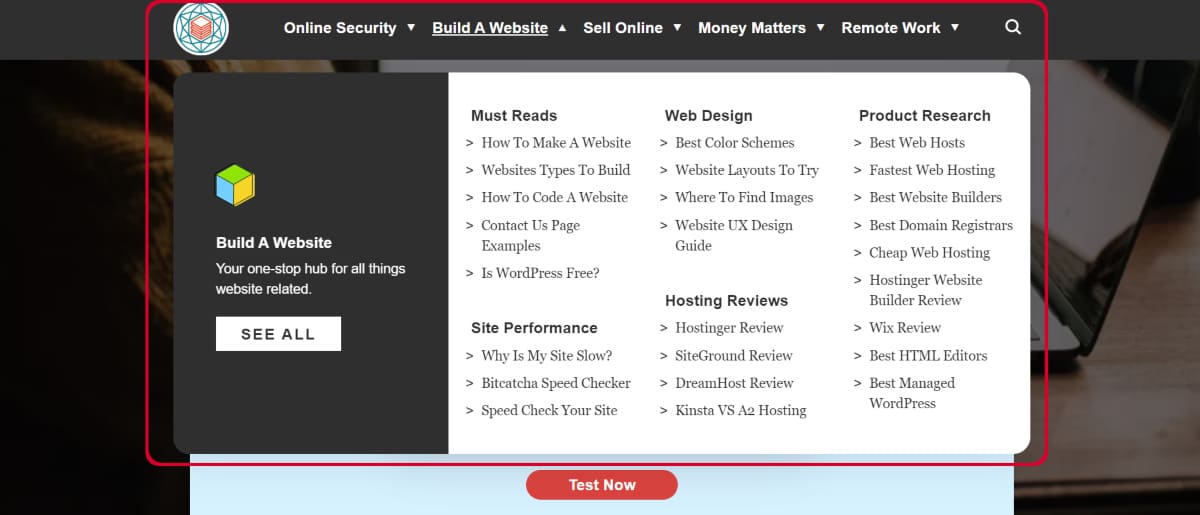
3. A Simple Navigation Bar/Menu

The menu bar, also referred to as the navigation bar, is located at the top of each page and lists all of the website’s pages. For easy viewing and access, it typically appears directly beneath or on the page’s header.
Each menu item should quickly direct users to the desired page on your website when they click a link on the menu bar. In most cases, a drop-down menu on the navigation bar offers more links to subsections of these pages.
When creating your navigation bar, it’s important to give the links in your menu clear names. Doing so and maintaining these links can give your visitors easy access to a page without encountering any loading errors.
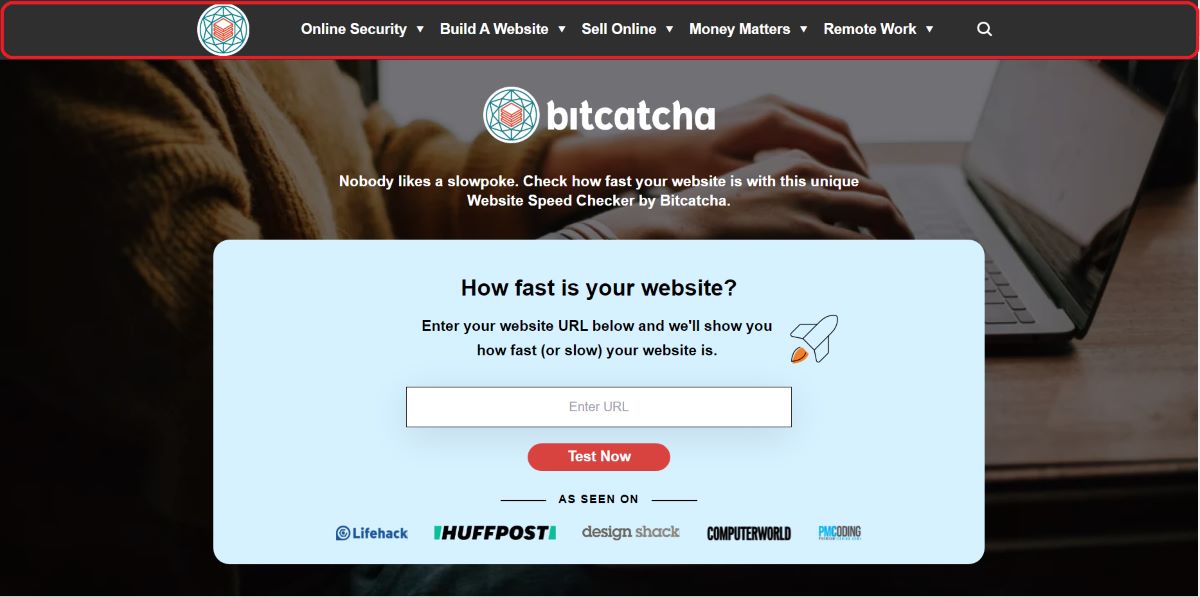
4. An Eye-Catching Featured Image (A.K.A. Hero Image)
A featured image is a sizable image that typically appears at the top of the page and represents a business or product. The main goal of this section is to draw in visitors and establish the mood or theme for the rest of the page and website. The majority of featured images span the entire width of the page and often include headlines or calls to action to increase visitor engagement.

Hero images give the page a bold, dramatic, and even a ‘heroic’ effect. They’re the first thing visitors will see as soon as they land on your homepage, so you’d want to choose images that are visually appealing to your visitors—something that will entice them to continue reading.
5. Engaging Content

Every website has content.
Generally speaking, content refers to the written words on your website that describe its purpose, its features, and how users can benefit from them.
That’s the reason why you can pretty much find a wide range of content on websites. It’s frequently referred to as the sentences that describe the purpose of your website, but it can also be referred to as the single word that appears on your buttons (such as the ones on your navigation bar).
Although the brief text on buttons or menus can seem insignificant, it’s the engine that drives websites. Text such as “Buy now” or “Learn More,” clarifies what website visitors can expect when they click.
So, you have to make sure that any website visitor can understand your brand as well as what you do by taking the time to carefully plan out the content of your website.
6. A Blog Section
Whilst it’s not a must-have – nowadays, a website is rarely deemed complete without the addition of a blog section of the page. A great way to increase your online visibility and reach while establishing a credible professional brand is by adding a blog section to your website.

So what exactly is a blog?
Blogs are typically web pages with concise, educational content on subjects relevant to your company. Your target audience can read your blog in order to find an answer to a question about your company, or a solution to the problem they’re currently facing.
On top of that, your blog and website can achieve high rankings on search engines if you produce well-written, informative, and valuable content. This can increase leads for sales, increase brand recognition, and position your business as an authority figure in your field.
We’ve written plenty of content on how to start a blog – check it out!
7. An Informative Footer

The footer performs a similar function to the header in that it’s present on every page of the website as you’re browsing it. This makes it simpler for customers to quickly access crucial information about your business. The footer, which can be found at the bottom of the page, typically contains the following information:
- The company’s contact information, like its phone number, email address, location, and hours
- A sitemap
- Social media icons linking to the company’s channels
- Privacy policy
- Terms of use
- Copyright and date stamp
- Links to other essential pages on your website
Enhance Your Website With Modern Management Systems
If you’re a little overwhelmed with the idea of building a website without having much tech-knowledge, you’ll be happy to know that creating your dream site is now significantly easier thanks to website builder services.
The majority of people start the process of designing and constructing a website here. They essentially enable you to create a website without having direct access to the code that makes up each page – so they’re perfect even for total beginners!
Our favorites for this purpose are Hostinger Website Builder and Wix, but you can read our roundup on the best website builders for all the juicy details. What’s more – many of these will combine a drag-and-drop website builder with web hosting services – which means you won’t even need to purchase web hosting separately to get your site online.
Other people may turn to content management systems like WordPress or Drupal – which allow you to use their user interface to write, edit, and post content.
With content management systems, you get to pick from a selection of pre-made templates that offer various levels of customization. You can even add new content, change the website’s design, incorporate forms and social media feeds, and add specialized tools known as plugins thanks to website builders.
Create Well-Designed Websites
You don’t need to be a tech pro to know the different parts of a website. Having a basic understanding of the most important elements can go a long way in helping you optimize your web pages.
Chances are, this is also what’ll set you apart from the millions of websites out there.
By focusing on these key features, not only will you be able to make a well-designed website, but you’ll be able to make a lasting impression too.



