A product or website launch is a BIG moment for a business, but it can take some time before things are ready.
Building a coming soon page before your official launch can work as a great appetizer for visitors; to whet their appetite before the main course.
To help you design your pre-launch page, we’re sharing 19 amazing examples of coming soon pages. Check them out below and get inspired!
Table Of Contents
- Tailwind UI – helpful images
- Alt Studios – bold use of text
- Embedded – dreamy color scheme
- Hanai World – immersive graphics
- Mighty – uses social proof
- Height – minimalist design
- Playspace – shows off your product
- Racket – clever use of audio
- Liftoff Course – interactive cards
- Studio Ping Pong – play actual ping pong
- Beseda – tease the product
- Cosy – stylish mock-ups
- Lemon Squeezy – incentivize sign ups
- Echo – enter the sandbox
- Ready – personifies the brand
- Gowalla – a CTA that can’t be missed
- Loco Noco – color changing page
- Composer – strong branding
- Pedestal – looks lively
Pre-launch pages are often an overlooked strategy – but they can actually work wonders for your launch.
They allow you to grow your email lists through early sign-ups, jumpstart your SEO ranks, better market your product before launch, AND boost your social media followers through organic traffic.
Plus – you can get them live long before your product is fully ready to sell online, which means you’re making the best use of the time in between.
Key Elements Every Coming Soon Page Needs
Like any other website pages, a coming soon page should be optimized for conversions. This makes sure that all the traffic it receives doesn’t go to waste!
The most common strategy is to get visitors to sign up to a mailing or waiting list. This way – you can contact them when your product is officially launched.
Before I jump into the examples – here’s a quick checklist of ‘must have’ items for your page:
- A clear value proposition
- Strong design elements showing your product in action
- Strong writing and an effective call-to-action (CTA)
- Links to your social media
19 Examples Of Killer Coming Soon Pages
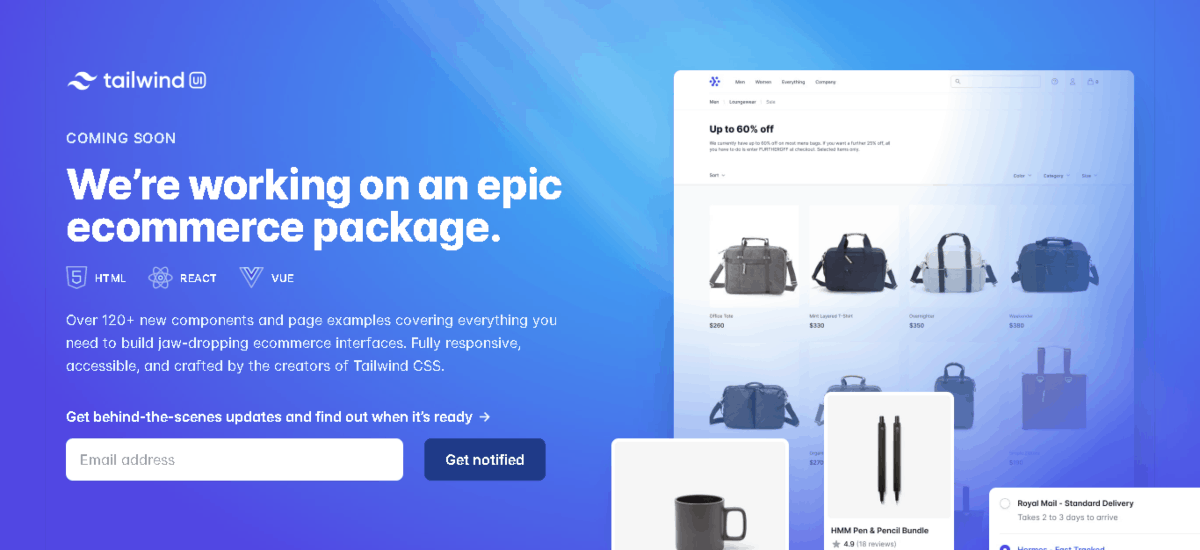
1. Tailwind UI – Helpful images

Best bits: Clever use of images.
What we loved about this page was how the images really help you get a sense of the product . There’s a featured image at the top showing the platform, and additional floating images to highlight key points.
It’s easy to see the product features at a glance – which is exactly what visitors and potential users need.
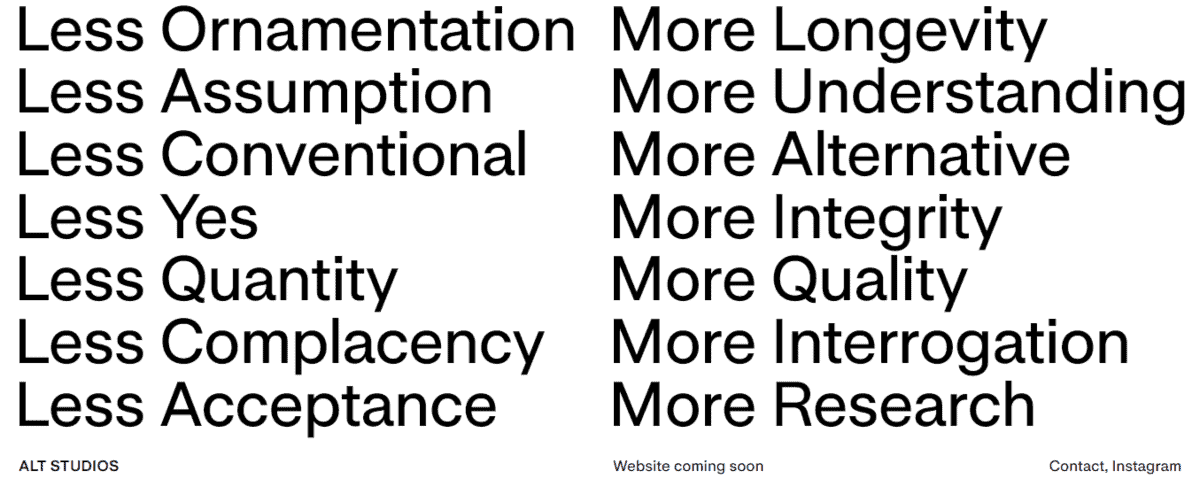
2. Alt Studios – Bold use of text

Best bits: Striking use of text.
Coming soon pages are like previews, they entice potential customers. Sure enough, Alt Studios use a simple yet striking black and white text design to tell visitors what they lose (the bad) and gain (the good) with their service.
While there is no main CTA, the links to Alt Studios’ Instagram and contact information means that they won’t lose out on potential clients.
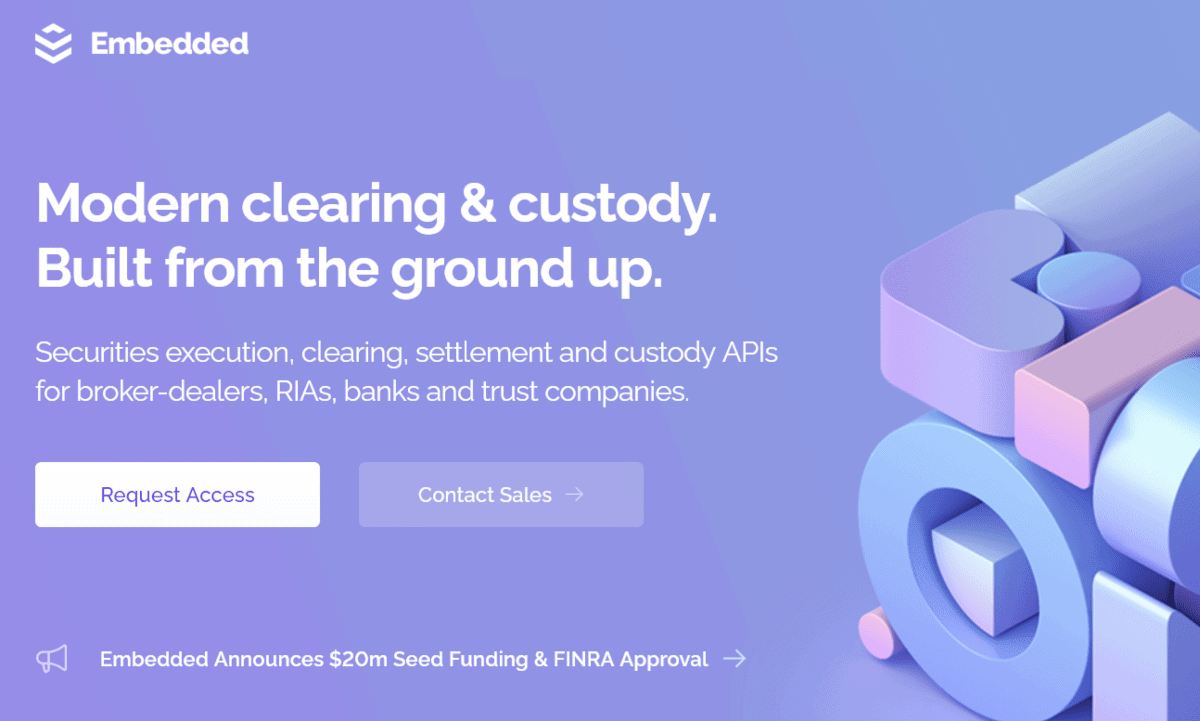
3. Embedded – Dreamy color scheme

Best bits: Great use of color.
Embedded’s page is not what many would expect from a Startup in the Fintech space. You can’t help but admire the bold color choice used for the background, as well as its featured image. The color pops out at you!
There’s a clear summary at the top to tell visitors what Embedded is about, and the CTAs are right there, so there’s no need to search. Straight to the point.
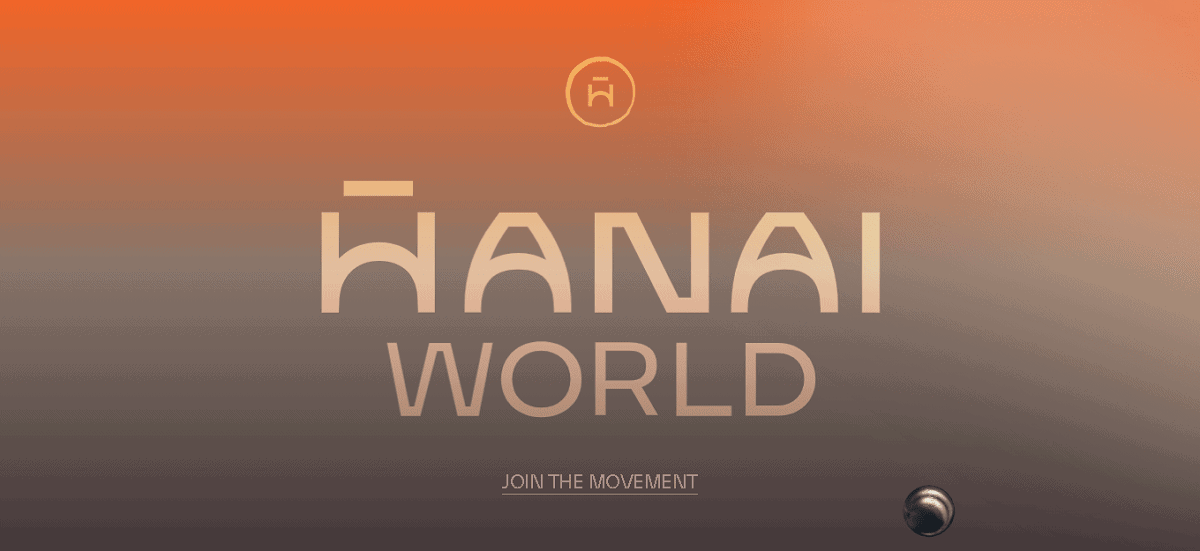
4. Hanai World – Immersive graphics

Best bits: Immersive graphics!
Hanai World is a social mixed reality platform and its coming soon page is jaw-droppingly immersive.
What stood out to us was the engaging graphics that rolled as we scrolled down the page. Mixed-reality in many ways is still Sci-fi-esque to many people, but Hanai World’s pre-launch page shows that it’s more real than ever.
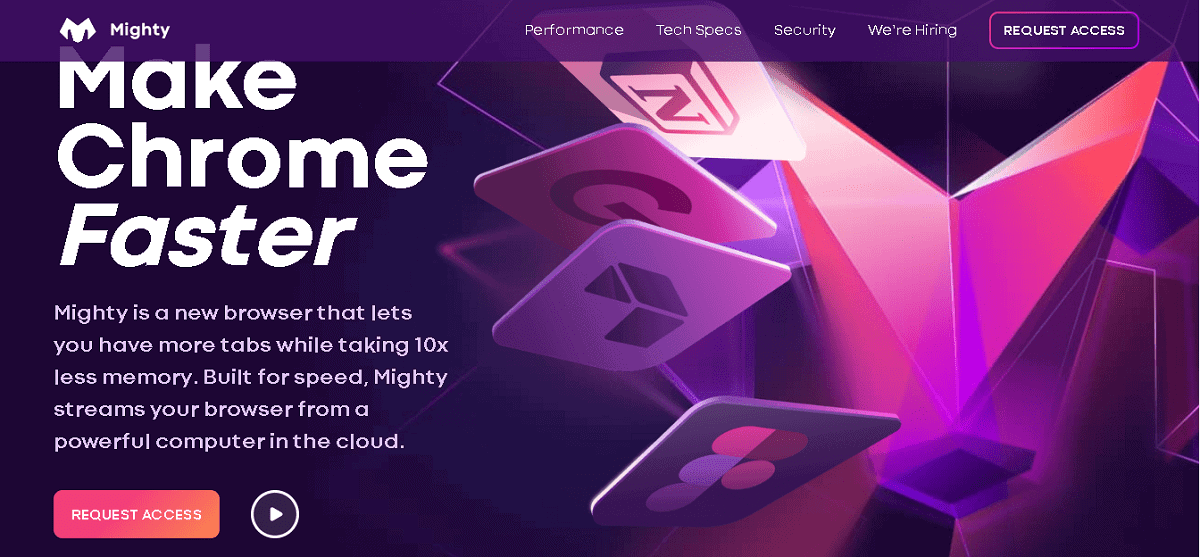
5. Mighty – Uses social proof

Best bits: Packed with features and testimonials!
Mighty is an upcoming cloud browser, and their pre-launch page blew us away!
First off, the page design is exceptional, with superb graphics. As you scroll down the page, you can see tabs loading with Mighty’s features and testimonials by current users. It’s a great way to show visitors what they have to offer.
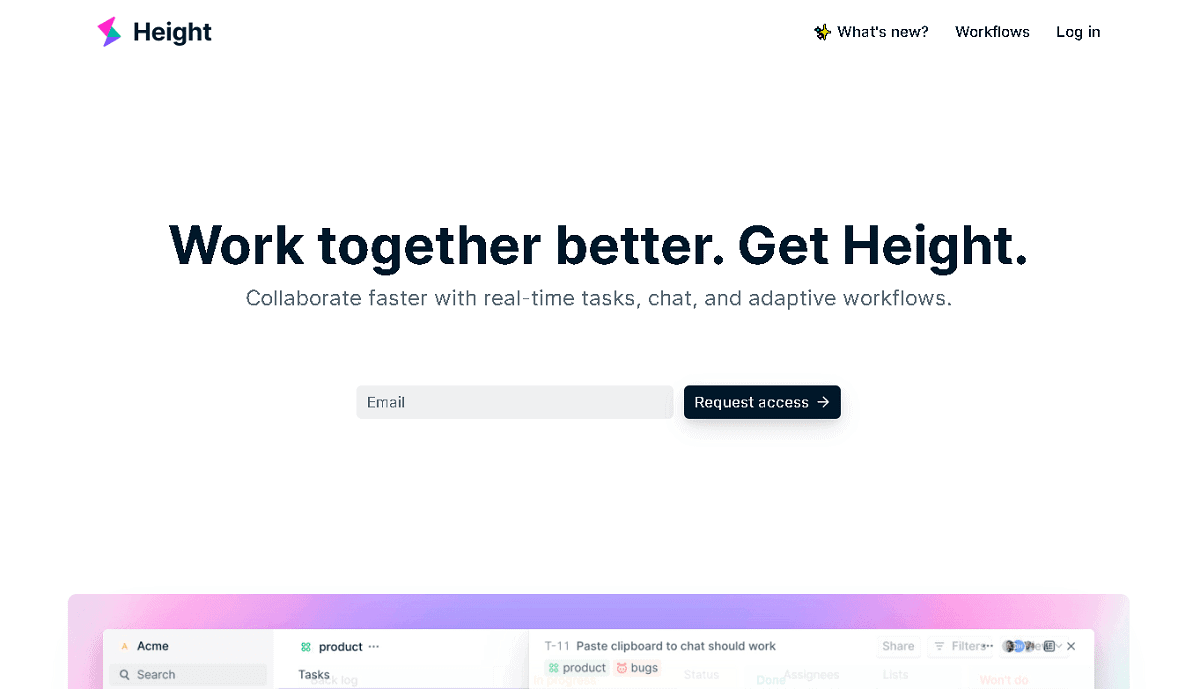
6. Height – Minimalist design

Best bits: Minimalist design that guides the eye.
Height’s pre-launch page is understated yet effective. What we love most is the design. While the background itself is white, color is used strategically throughout the page to highlight images of the app in use, and its key features. This makes the page readable and clear for users.
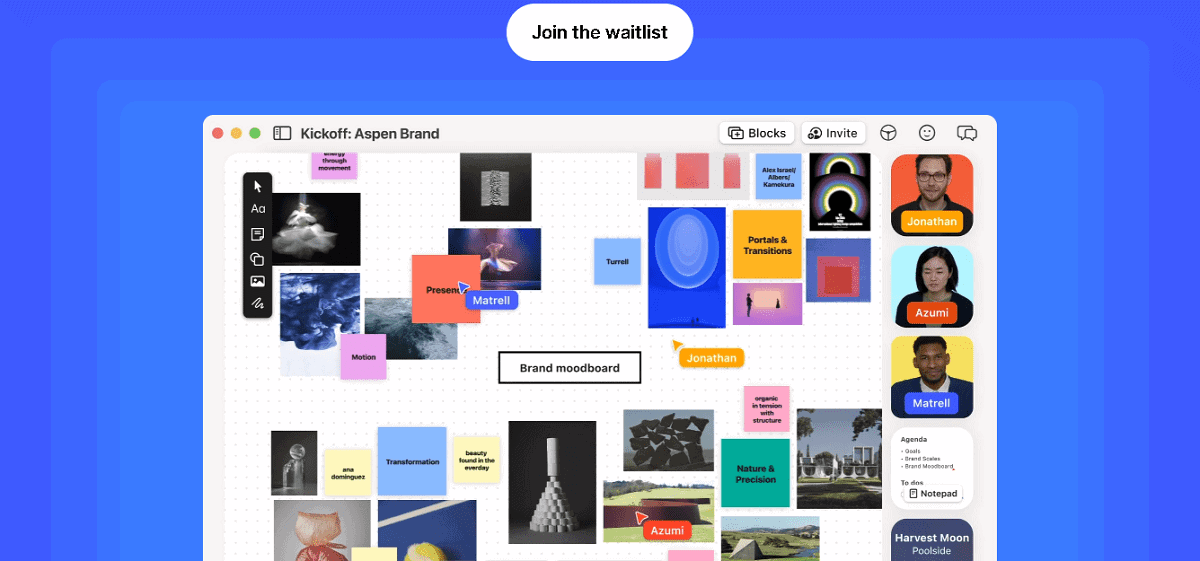
7. Playspace – Shows off your product

Best bits: You get to see the product in action! Plus – a cool Spotify plug-in.
Playspace is a collaboration app, with emphasis on creativity and productivity. Sure enough, the page is bright and vibrant. We loved how you can view the different sections of the app: nothing will convert like seeing your product in action.
We also can’t forget their Spotify plugin that lets visitors play music to ‘get the creative energy flowing’. Definitely unique.
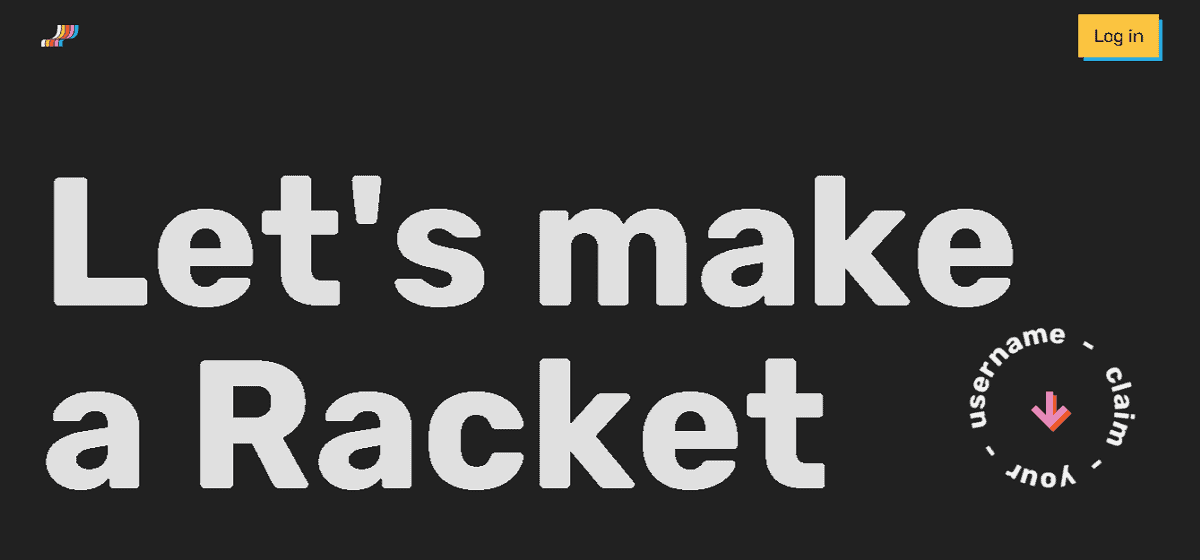
8. Racket – Clever use of audio

Best bits: Giant CTA and an interesting use of audio.
Racket is an audio-based social media platform, so we loved how the page featured audio testimonials from early users of the platform. It’s a great way to demonstrate how Racket operates, and helps entice users to join before launch.
The CTA was an attention grabber as well, instead of the standard “request access,” Racket asks you to “claim your username”, making the CTA personalized and even more compelling.
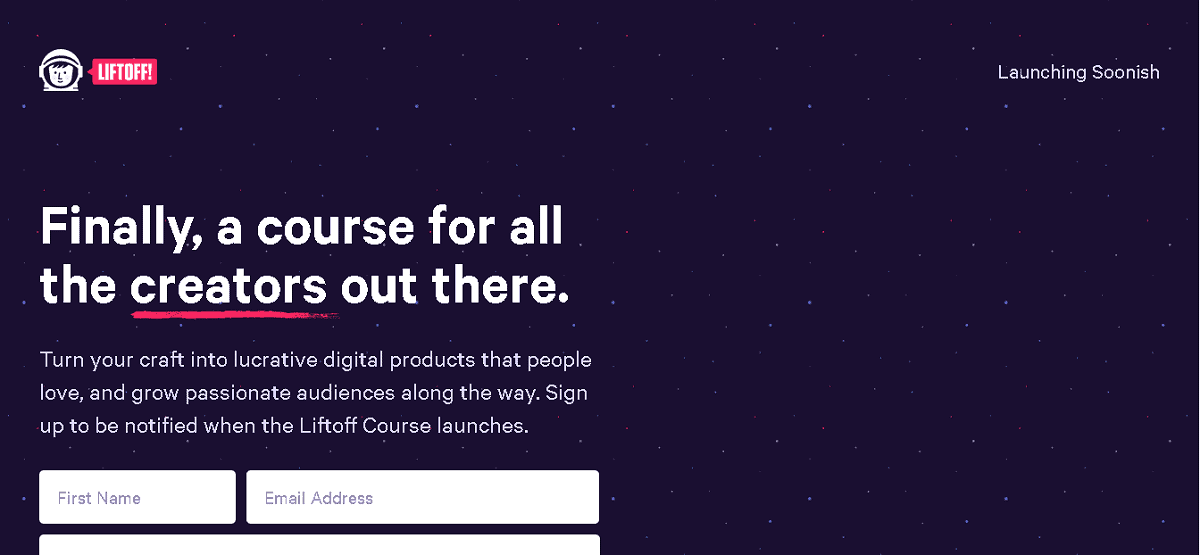
9. Liftoff Course – Interactive cards

Best bits: Parts of the page can be interacted with.
The Liftoff Course’s coming soon page has a theme that fits the brand name to a tee. The background image shows a colorful rocket on the moon.
It also lets you register for the topic you’re interested in and further down the page there are some cards that show what you’ll learn. Being able to select categories invites engagement and also gives the author some useful metrics on the most popular categories.
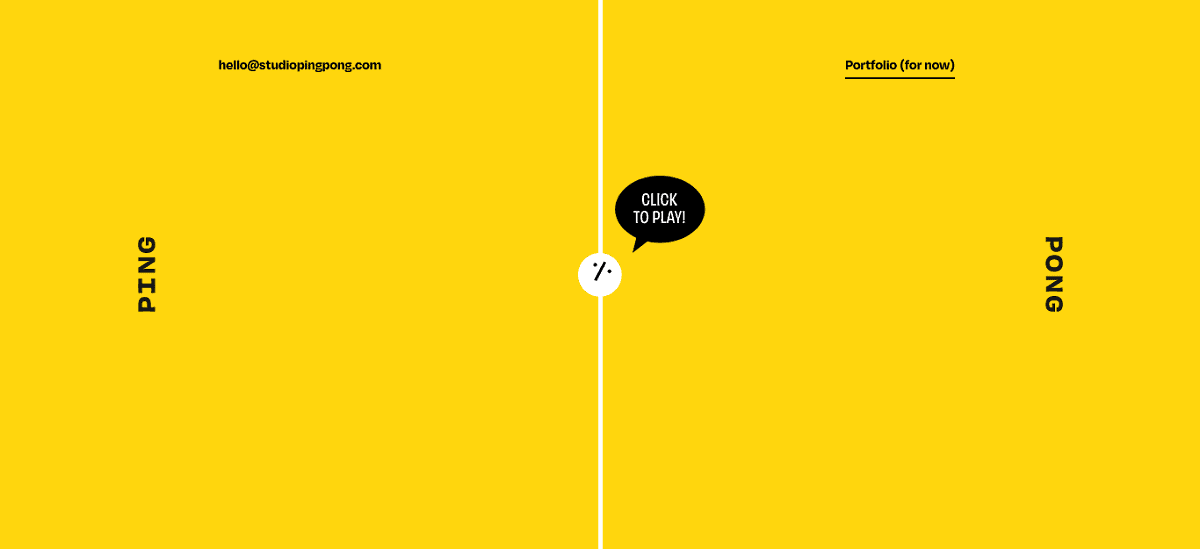
10. Studio Ping Pong – Play actual ping pong

Best bits: C’mon – you can play ping pong!
Studio Ping Pong is a design studio that’s currently doing a website redesign.
This coming soon page has to be one of our favorites. The page itself is a ping pong game that you can play. It’s engaging, memorable, and a great way to put the company name to use.
On top of that, there are links to Studio Ping Pong’s portfolio and email address, so you can still reach them while enjoying a game of ping pong.
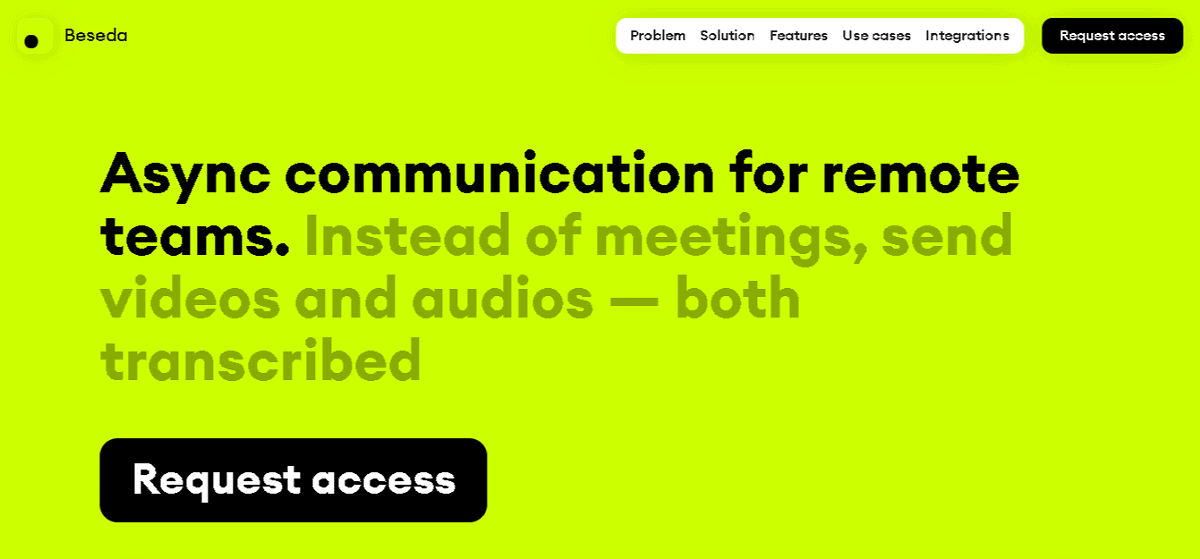
11. Beseda – Tease the product

Best bits: Shows off what their product can do.
Beseda is a collaboration software that uses videos and audio recordings to replace meetings.
Their coming soon page features shots of the software at work with a video showing you how to navigate the app.
We loved how Beseda mixed the copy with the shots of the software, so you can’t tell one from the other. The status menu at the top of the page makes navigation quite easy.
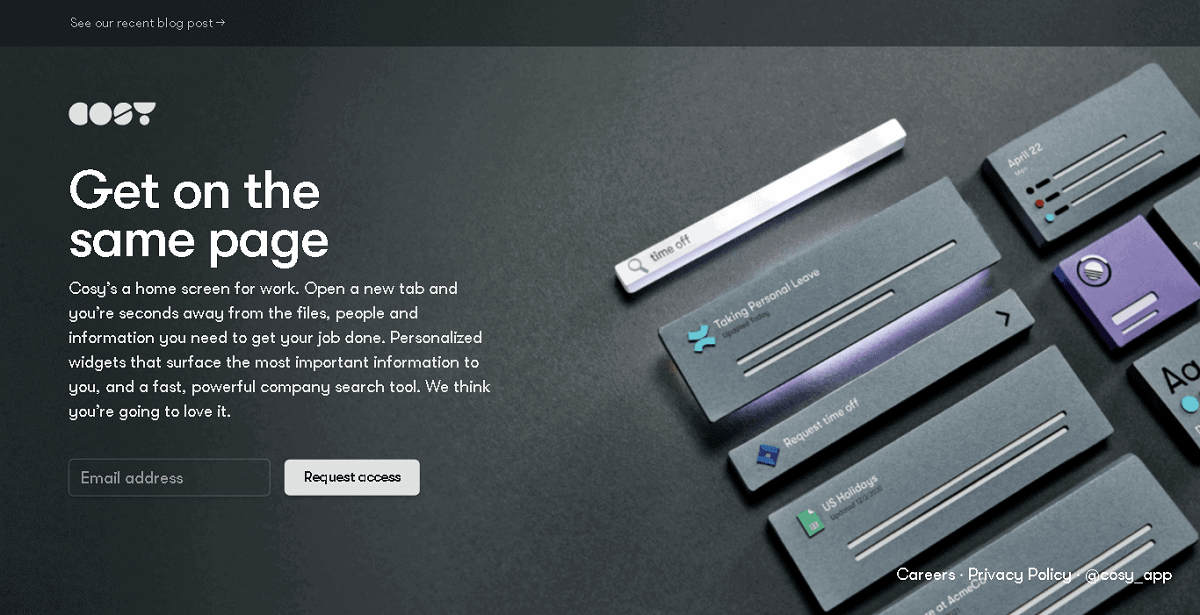
12. Cosy – Stylish mock-ups

Best bits: Stylish mock up and clean interface.
Cosy’s coming soon page is a simple one, with a gorgeous shot of a real-life mock-up of their professional interface.
SInce Cosy is marketing simplicity and efficiency, it makes sense that the page has a clean design and CTA. Brand consistency is key, and Cosy nails it.
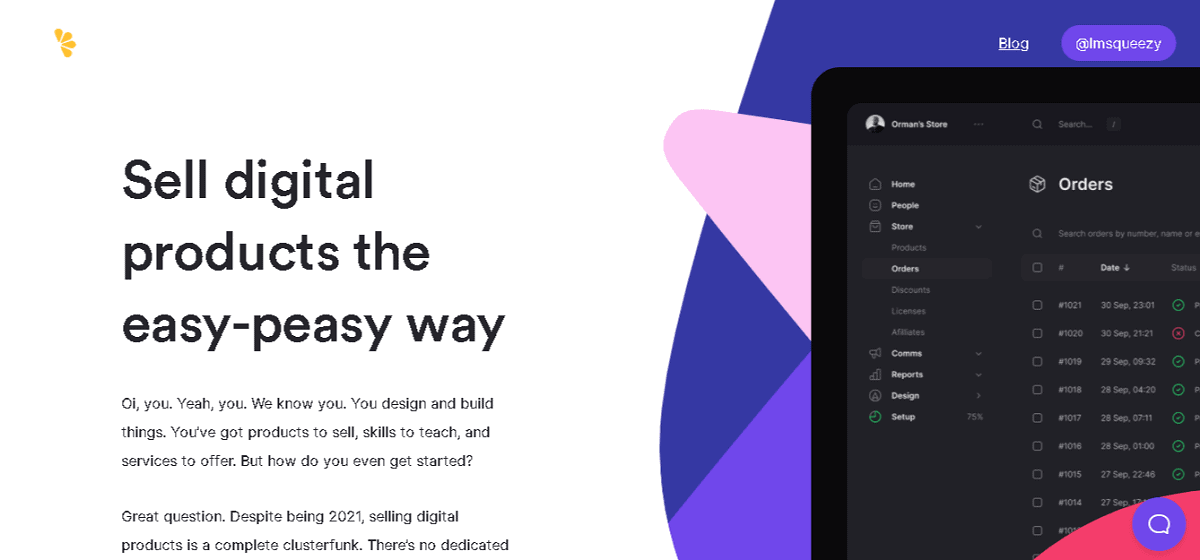
13. Lemon Squeezy – Incentivize sign ups

Best bits: They turn their sign-up page into a giveaway.
Lemon Squeezy’s coming soon page uses popping colors and a snapshot of the platform in action (an upcoming digital marketplace).
We like the colors, but what we loved most was that Lemon Squeezy allowed you to get in early and secure your store name. When you do that, you also enter a MacBook Pro giveaway too.
Both of these methods are a great way to get sign-ups and traffic before launch. After all, who doesn’t want a spanking new MacBook Pro?
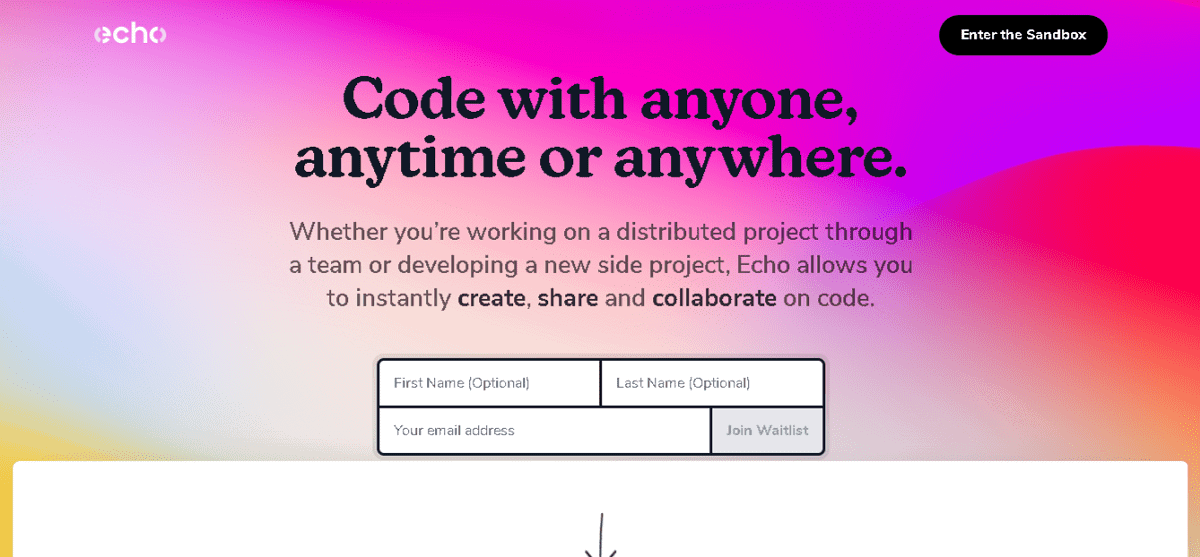
14. Echo – Enter the sandbox

Best bits: You get to test the product!
Echo’s pre-launch page is a treat, letting you sign up to join the waitlist before its launch.
What made Echo standout to us was not only a video showing the Echo software at work. But you can also test the Echo app by clicking the “Enter The Sandbox” button at the top of the page. Allowing users to test your product/service before launch is a great way to get feedback, references, and testimonials.
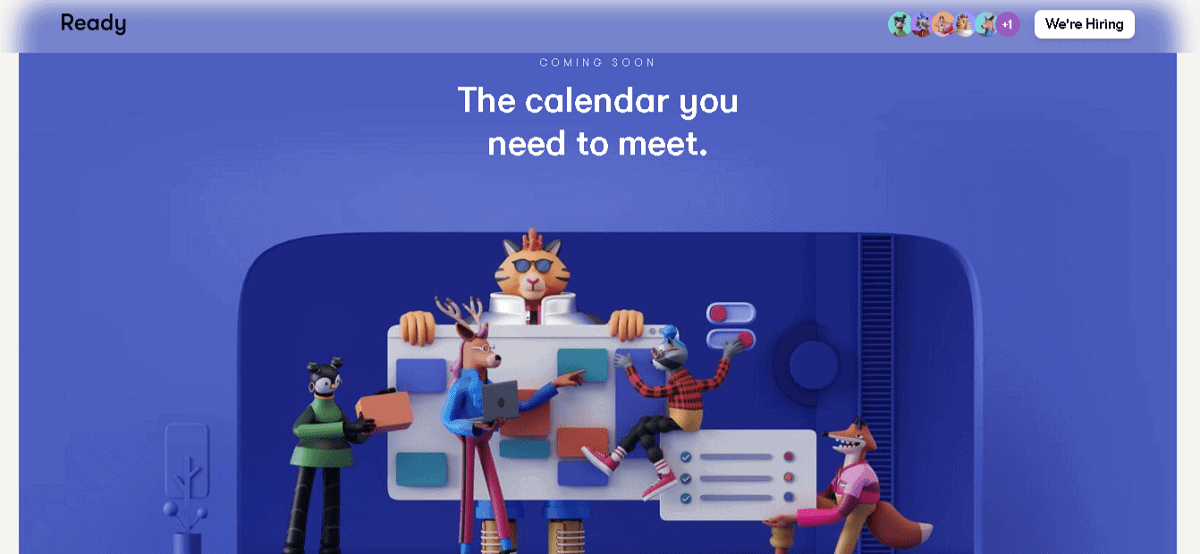
15. Ready – Personifies the brand

Best bits: They’ve brought character to the page.
Ready’s pre-launch page features a cast of adorable 3D characters that accompany you as you scroll down the page. We loved how there was one at each step, essentially guiding you down to the CTA.
It’s a great way to bring some fun to the page, and makes the brand more memorable.
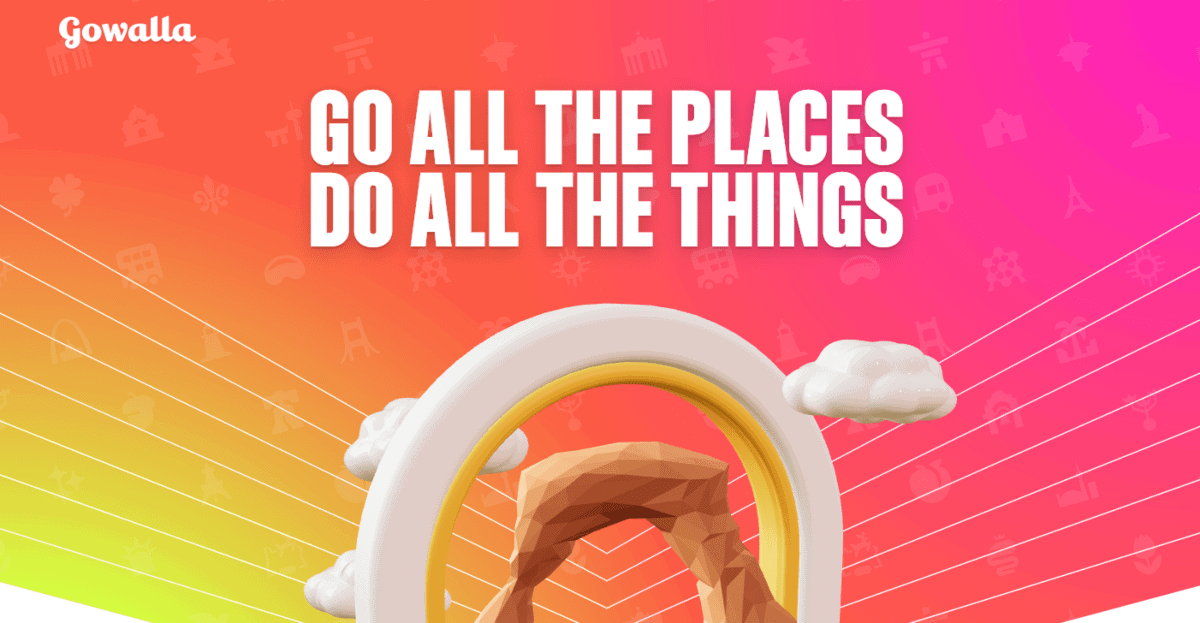
16. Gowalla – A CTA that can’t be missed

Best bits: A CTA that stands out!
Gowalla is an augmented reality social game. We expected a 3D image, and were not disappointed because it was the first thing on the page with the CTA right below it!
A bold image and clear CTA can really pique the interest of visitors and keep them on your page. What also stood out for us was that Gowalla used “Sign up for your Passport” as the CTA. It makes you wonder even more about what they have to offer.
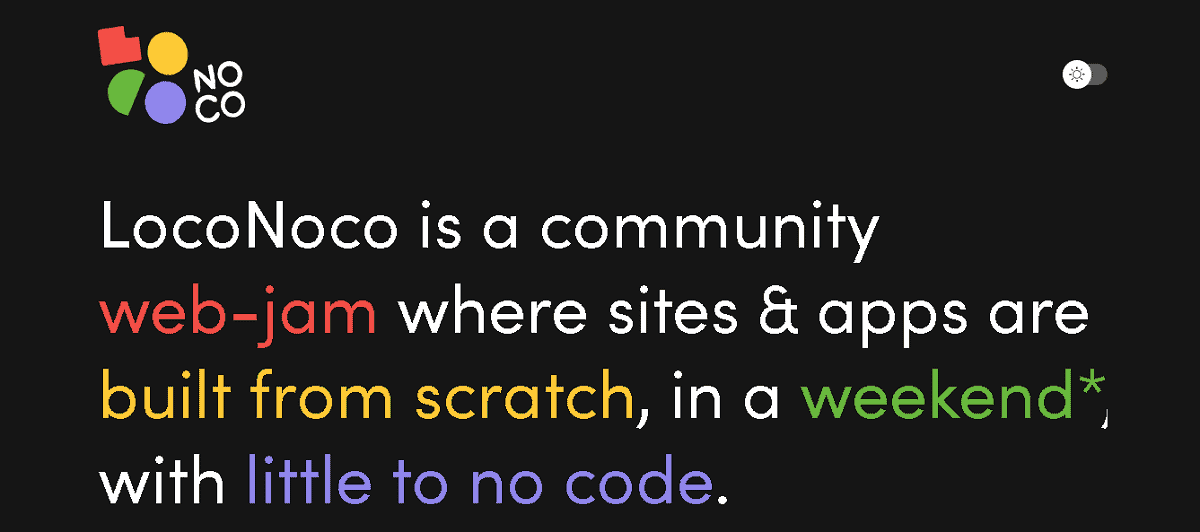
17. Loco Noco – Color changing page

Best bits: Lively page that’s interactive.
The Loco Noco coming soon page is simple yet striking. The copy features colors from the logo, and the CTA button also changes color too, which adds some life and cohesion to the page itself.
We loved that the page also offered a day/night mod as well. It’s a simple touch, but can make a huge difference for a particular visitor.
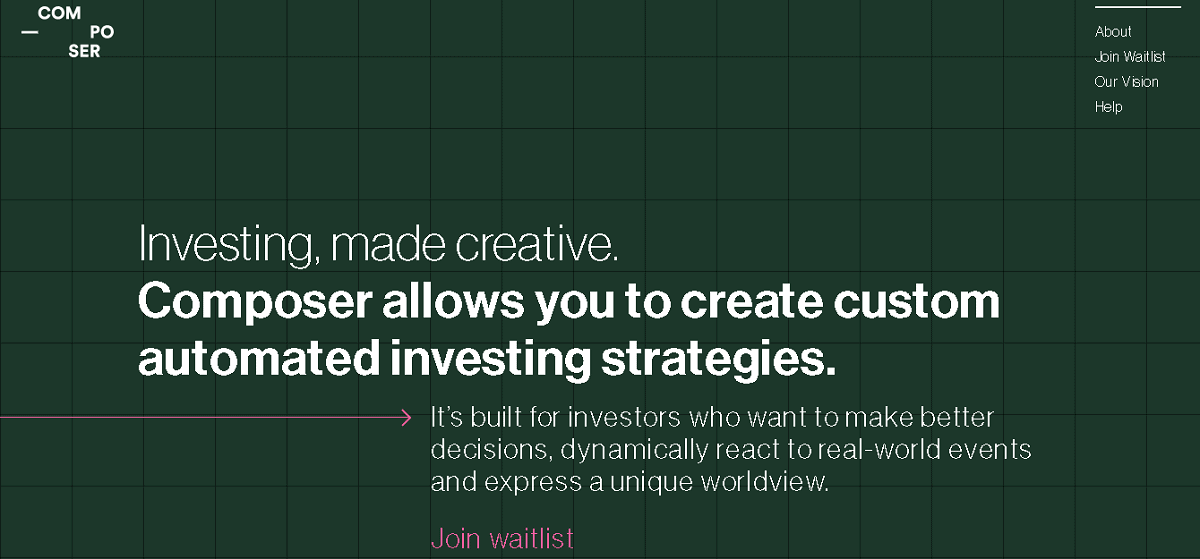
18. Composer – Strong branding

Best bits: Professional and bold design.
Composer is a creative-driven investment platform with a pre-launch page that’s likely to pull in even a non-investor. The main color throughout the page is green (money) with complementary colors such as pink and blue throughout.
We loved how the color scheme allows you to easily absorb the information and images. We also appreciated the menu at the top of the page that allowed for easy navigation for visitors.
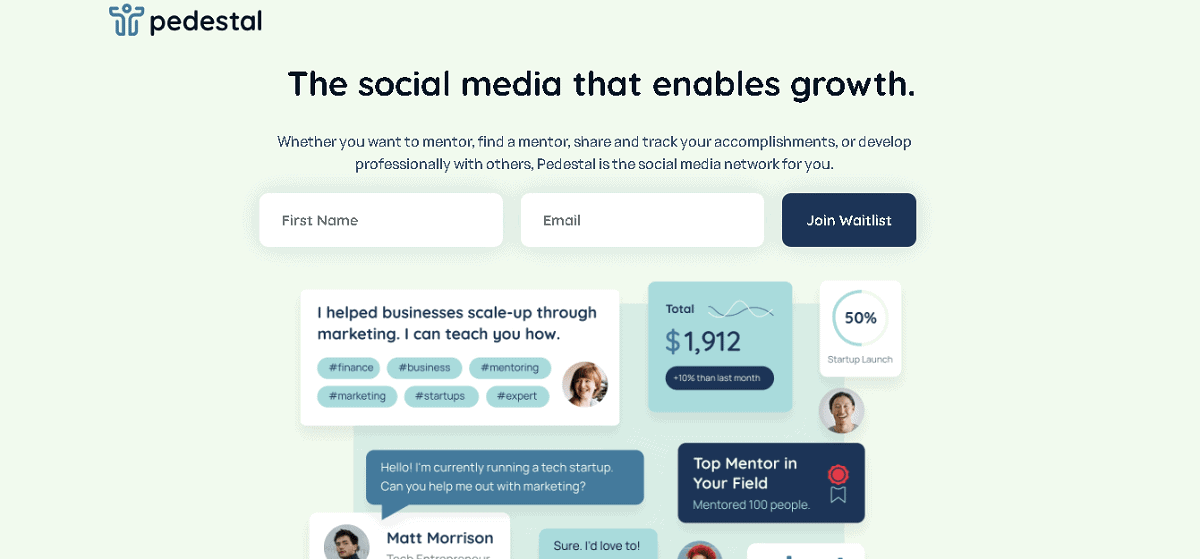
19. Pedestal – Looks lively

Best bits: Blends graphics, copy and faces.
The Pedestal coming soon page is rich with graphics, copy and figures. The website has a blue color scheme – a color many of us associate with popular social media platforms.
We loved how the Pedestal prelaunch page used images from the website’s interface to present its key features, and lead the eye down to its CTA and social media links at the bottom of the page.
How Do You Create A Coming Soon Page?
So, we’ve shown you both simple and complex examples of a pre-launch page. But – how do you actually make these pages?
Some companies with bigger budgets will hire developers to code up their websites from scratch. However, for efficiency’s sake, most will use a CMS platform or website builder.
If you’re unfamiliar with code, or are on a tighter budget or timeframe – we’d recommend you take one of these options:
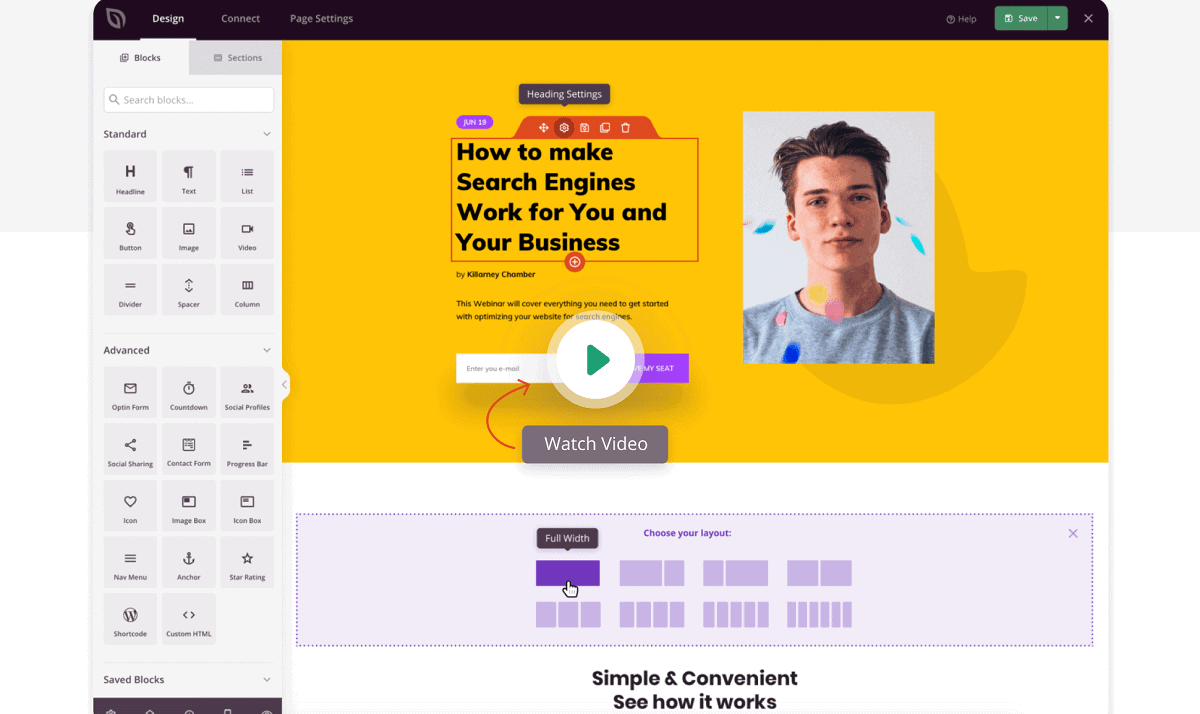
Option #1: Use a CMS + a drag-and-drop plug-in
WordPress is an amazing and popular CMS tool to build a website. You get much more flexibility and customization, but the downside is can be a bit confusing for beginners.
You’ll just need to secure your domain and web hosting, then install a WordPress drag-and-drop plug-in to help you design your page. SeedProd is one such tool that specialises in building landing pages on WordPress.

It’s one that the Bitcatcha team have personally used and liked for their own projects.
Option #2: Use a website builder
If you’re unfamiliar with WordPress and want a basic pre-launch page up FAST, the best way is to use a fuss-free website builder. This also takes care of the web hosting for you.
Our recommendation for beginners is Zyro, since it’s built with simplicity in mind. It has some ready-made coming soon page templates and AI tools to help fill in the content.
If that sounds good to you, check out our in-depth Zyro review.

Show Us Your Coming Soon Pages!
And that’s a wrap!
That was 19 of the best coming soon examples currently on the web. What’d you think of them? And what do you have planned for yours?



