Para construir algo de sucesso, você precisa de um plano e uma base.
Se você está construindo uma casa, você começa com uma planta para mostrar a localização dos cômodos, seus tamanhos e a estrutura final da casa. O mesmo vale para a construção de um site.
Enquanto recursos como imagens, vídeo e texto são vitais para o sucesso de um site, seu layout pode fazê-lo ou quebrá-lo. Não faz sentido colocar um texto brilhante e uma imagem deslumbrante em uma página desorganizada e mal projetada, certo?
Hoje, vamos examinar 13 exemplos dos melhores layouts de site, algumas melhores práticas e por que a responsividade móvel é fundamental.
Sumário
1. Imagem em Destaque

Um dos layouts de site mais comuns e fáceis de implementar é o layout de imagem em destaque.
Este layout permite que você incorpore uma imagem grande que atua como âncora para a atenção do seu leitor na sua página inicial. A imagem geralmente é poderosa e transmite a mensagem da sua marca/empresa.
Este layout funciona especialmente bem para sites centrados em pessoas, como freelancers ou solopreneurs.
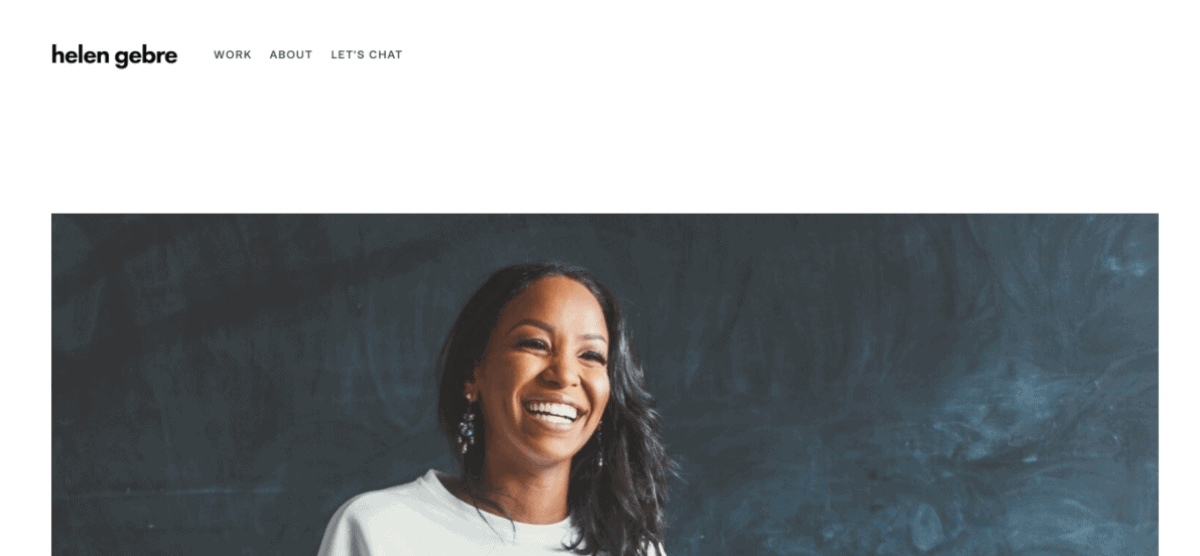
Helen Gebre, uma redatora freelancer, faz isso bem com uma excelente imagem em destaque em seu site (imagem acima). A imagem é calorosa e convidativa e faz você querer descobrir mais sobre ela. Além disso, há uma generosa quantidade de espaço em branco em seu site, então não parece lotado. A barra de navegação é simples e visível.
Os layouts de site com imagens em destaque funcionam muito bem para praticamente qualquer plataforma. O que você quer garantir é selecionar a melhor imagem possível para atrair visitantes e fazê-los querer permanecer.
2. Foto em Tela Cheia

O layout de foto em tela cheia usa uma imagem/foto que ocupa toda a tela com texto e menus na parte superior dela.
Funciona para transmitir uma mensagem poderosa que destaca seu produto/serviço para o espectador. A cópia adicional e o uso de call to action podem elevar a imagem ou trazê-la à vida.
No entanto, uma desvantagem deste layout é que alguns usuários podem não perceber que há mais conteúdo na página quando eles rolam para baixo. Portanto, é importante incorporar uma maneira deles interagirem com o site e não clicarem para sair.
Você também deve considerar como essas imagens aparecem em dispositivos móveis e desktops.
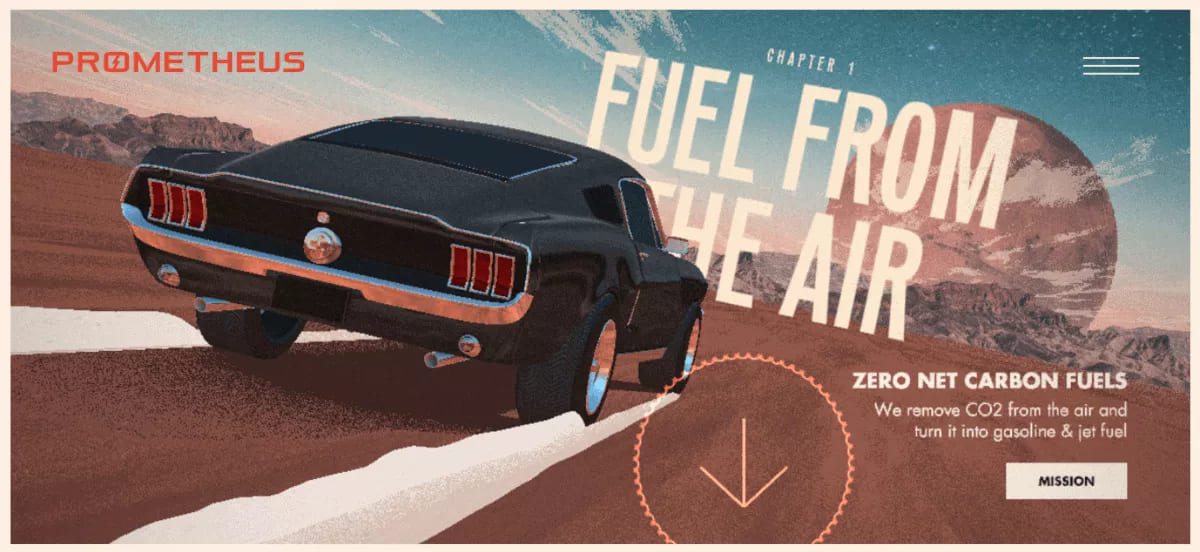
A Prometheus Fuels (imagem acima) é um ótimo exemplo de uso de uma foto em tela cheia (ou no caso deles, um GIF) em seu site. A foto se encaixa perfeitamente com a empresa e o que eles fazem, e o texto que acompanha a imagem preenche as lacunas.
A barra de navegação escondida no canto superior direito facilita o acesso, se você precisar. Também há uma seta mostrando que há mais a ser visto quando eu rolo para baixo na página.
3. Layout de Tela Dividida

O layout de tela dividida funciona para mostrar ao seu leitor o melhor dos dois mundos, ou como 2 coisas podem funcionar juntas. Isso pode se referir a uma divisão vertical/horizontal na sua página. Permite que o leitor faça escolhas rápidas e ajuda a garantir o engajamento desde o início.
Os layouts de tela dividida funcionam bem para lojas virtuais com seções variadas, como masculino ou feminino, bem como sites de portfólio, sites de negócios e muito mais.
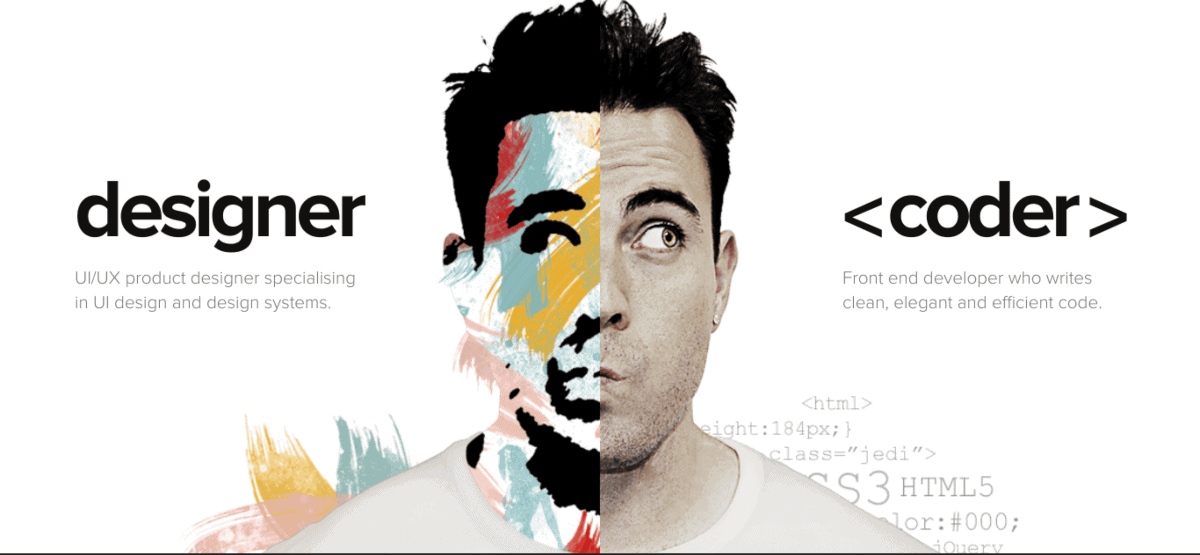
Adam Dannaway usou bem o layout de tela dividida em seu site (imagem acima). Ele é designer e programador e usa o layout de tela dividida para exibir uma prévia de ambos os conjuntos de habilidades ao mesmo tempo, dando a você, o usuário, a opção de decidir qual escolher. Ele também é bem traduzido em dispositivos móveis e convida você a interagir enquanto o orienta para o que você precisa.
No entanto, um lembrete importante é que, quando você está usando o layout de tela dividida – não encha cada lado com muita informação.
Você só precisa adicionar a quantidade certa para levá-los a escolher.
4. Layout 4. Layout Assimétrico

Enquanto o layout de tela dividida oferece espaço igual entre os dois lados da tela, o layout assimétrico usa o desequilíbrio para enfatizar uma determinada área da página.
A seção com mais espaço na tela atrai maior atenção, e você pode usar isso a seu favor ao apresentar suas informações para seus usuários novos e recorrentes.
Esses layouts de site são versáteis e funcionam bem para vários tipos de sites, como empresas, freelancers e, em alguns casos, sites de comércio eletrônico.
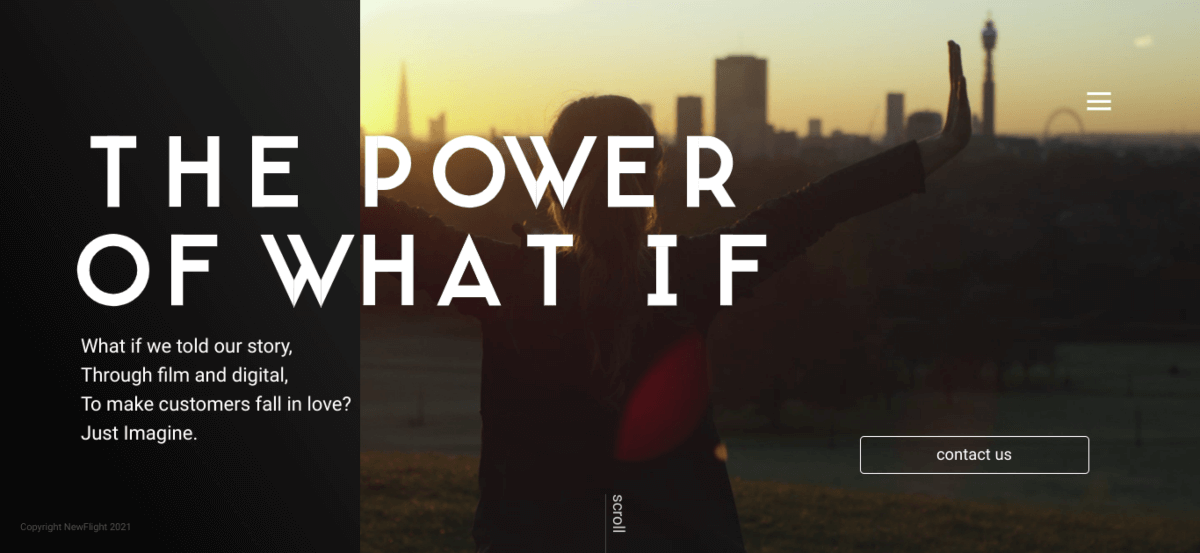
A NewFlight (imagem acima) é uma agência de cinema e digital com sede em Londres que usa o layout assimétrico em todo o seu site (assimetria vertical na página inicial e diagonal nas outras) para chamar sua atenção enquanto o conduz pelo site, para que você possa obter exatamente o que precisa.
A assimetria pode ser usada em dispositivos móveis, no entanto, seu impacto não é o mesmo de quando é usada em telas de computador. É importante adaptá-los para usuários móveis.
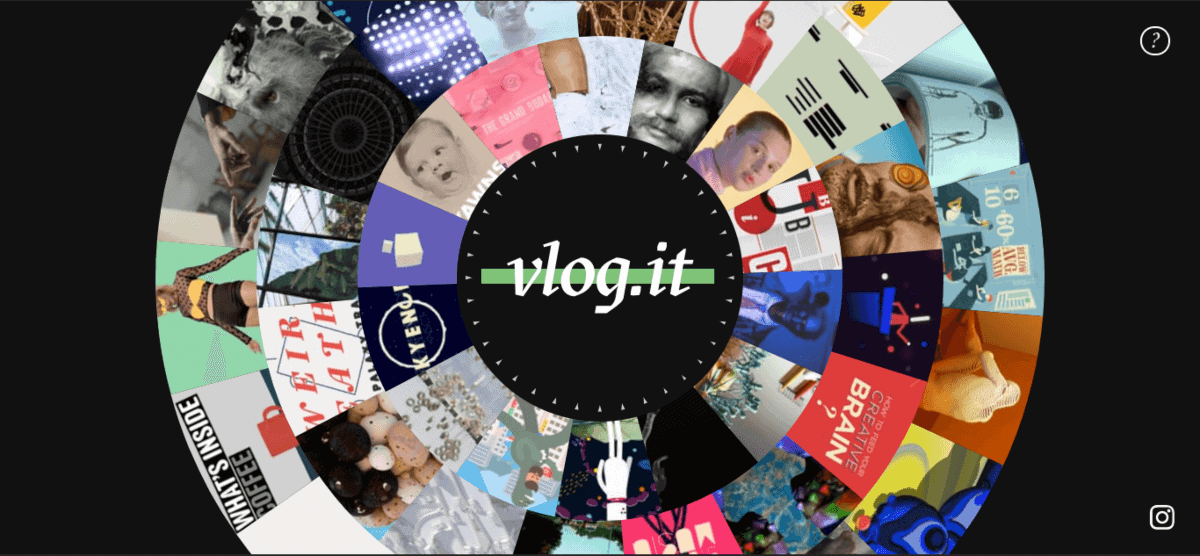
5. Layout de Simetria Radial

O layout de simetria radial é bastante incomum, no entanto, quando usado corretamente, pode ter um efeito deslumbrante.
Possui um ponto focal no centro da página com itens relacionados irradiando dele em uma formação circular.
A página inicial do Vlog.it usa o layout de simetria radial para exibir os diferentes vídeos que o criador, Marco Rosella, colecionou.
O layout chama a atenção, no entanto, não é amplamente aplicável a muitas empresas e sua adaptação para plataformas móveis também é limitada. Parece funcionar melhor para sites que apresentam informações sem qualquer call to action.
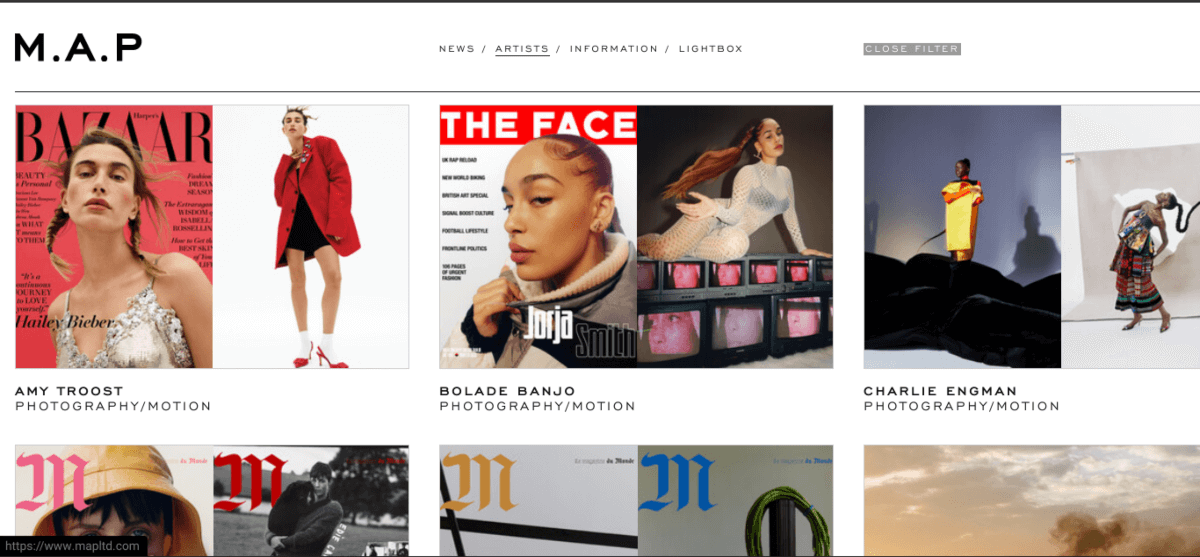
6. Layout de Grade

A navegação fácil é uma das melhores coisas sobre um site bem projetado e o layout de grade oferece isso em abundância. Ele permite que você exiba vários interesses em uma página com uma distribuição igual de texto, imagens e vídeos para mostrar os vários tipos de conteúdo.
Você vê o layout de grade em sites de compartilhamento de vídeo, como o YouTube. Ele também funciona bem para dispositivos móveis e permite a mesma facilidade de navegação que em um desktop.
Como dica, certifique-se de escolher as melhores imagens para cada bloco em sua grade e aproveite ao máximo o espaço limitado de texto disponível, pois isso servirá como uma prévia para os usuários.
M.A.P. (imagem acima) utiliza o layout de grade para exibir o trabalho dos artistas. Cada imagem recebe o mesmo espaço e as informações necessárias listadas para convidá-lo a ver mais.
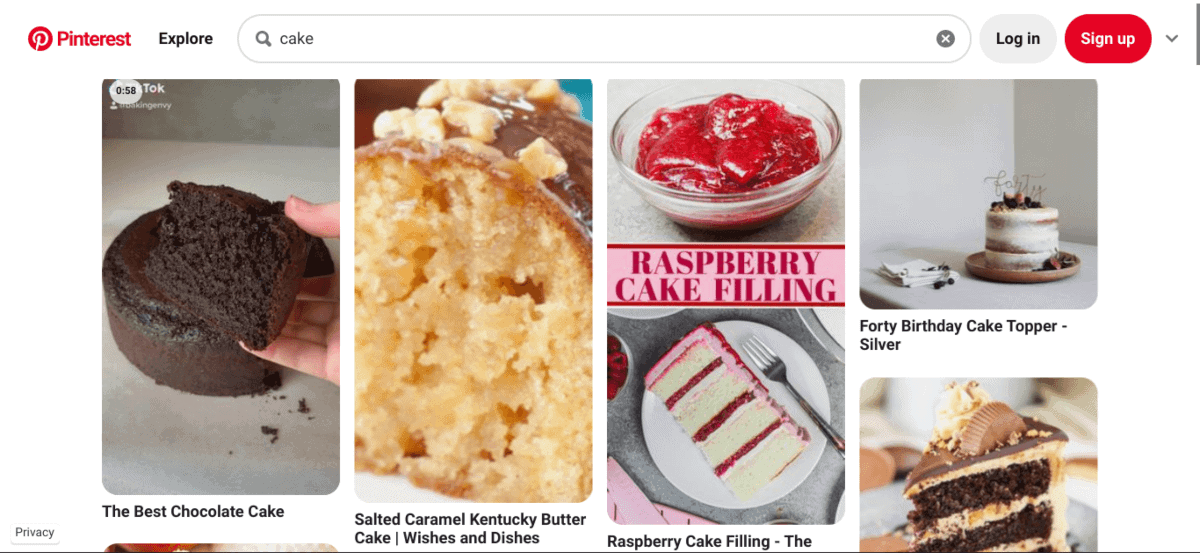
7. Layout de Cartão/Layout de Bloco

Os layouts de cartão são amplamente usados na web. Os cartões servem como mini contêineres de informações, como texto e imagens, e às vezes até têm opções adicionais, como um recurso de salvar para depois.
Eles permitem que você apresente aos usuários informações suficientes para ajudá-los a fazer suas escolhas ou clicar para ver mais. Uma das melhores coisas sobre o layout de cartão é que ele é dinâmico e você pode alterar o estilo, o tamanho e a ordem dos cartões para se adequar ao seu site.
Isso também torna o layout de cartão ótimo para telas móveis, pois eles se adaptam de acordo. O layout de cartão é frequentemente usado em sites de comércio eletrônico, pois é uma ótima maneira de apresentar informações sobre diferentes itens para compra.
O Pinterest (imagem acima) é um ótimo exemplo do uso do layout de cartão. Ele ordena as postagens perfeitamente e os tamanhos variados se encaixam no tipo de postagem de acordo, seja uma imagem, um vídeo ou um infográfico.
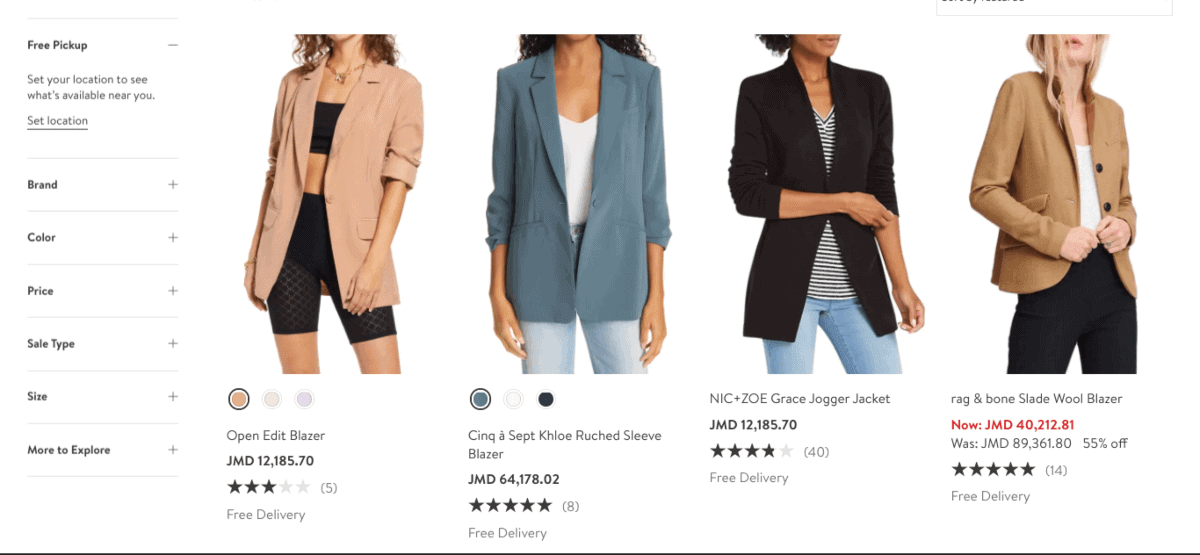
8. O Layout F

O Layout F é um layout de site que segue outro padrão comum de escaneamento do movimento dos olhos das pessoas.
Escaneamos muitas páginas em um padrão F: onde nossos olhos começam no canto superior direito da página, vão para a próxima linha e fazem o mesmo novamente – o ciclo continua até encontrarmos algo que chame nossa atenção.
Para ser justo, esse padrão também pode seguir o formato de um E.
A Nordstrom (imagem acima), como muitos outros sites de comércio eletrônico, usa o layout F para permitir que os usuários analisem facilmente os itens disponíveis, escolham e selecionem de acordo.
9. O Layout em Ziguezague/Formato Z

O layout em ziguezague é aquele que se encaixa na forma como as pessoas (tipicamente de culturas ocidentais) naturalmente escaneiam uma página da web: em uma formação Z!
Pense sobre isso, seus olhos vão da esquerda para a direita, depois descem para a esquerda e voltam para a direita novamente.
Esse hábito faz com que o layout em ziguezague funcione muito bem para uma variedade de sites.
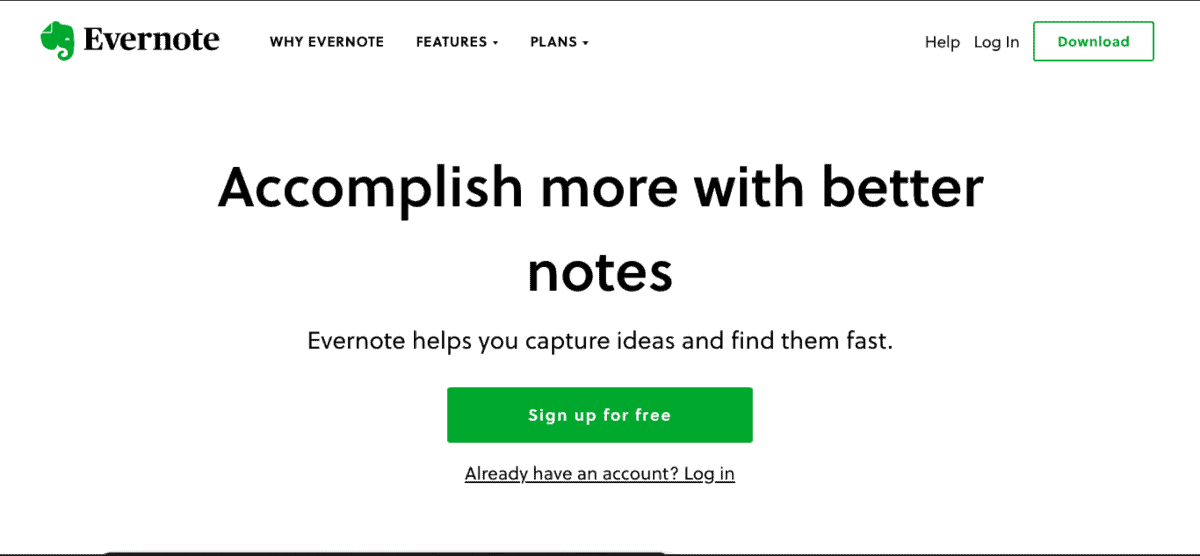
O Evernote (imagem acima) usa o layout em formato Z em sua página inicial. Quando você olha para ele, existem duas chamadas para ação bem ali na página inicial que você não pode perder por causa de como você naturalmente escanearia a página.
O layout em formato Z funciona melhor para computadores devido ao tamanho de suas telas, você precisaria adaptar seu site para dispositivos móveis para ver os resultados.
10. Layout de Uma/Única Coluna

Um layout comum e simples de usar, a coluna única organiza as informações do site em uma coluna. Torna a navegação e a busca fáceis, pois tudo está bem ali onde você precisa encontrar.
Funciona bem para postagens de blog, artigos longos, trabalhos de pesquisa, embora possa ser menos eficaz para sites de comércio eletrônico do que os layouts de cartão ou F.
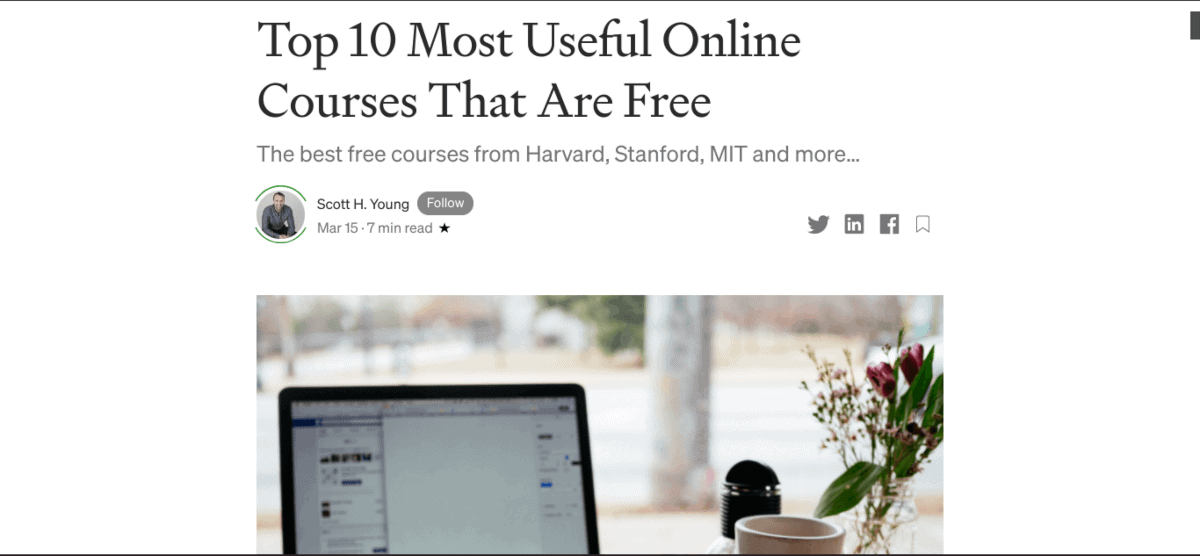
O design deste layout também o torna ótimo para telas menores, como as do seu telefone ou tablet. O Medium (imagem acima) usa o layout de coluna único para seus artigos, tornando-os fáceis de ler em qualquer dispositivo.
11. Layout de Revista

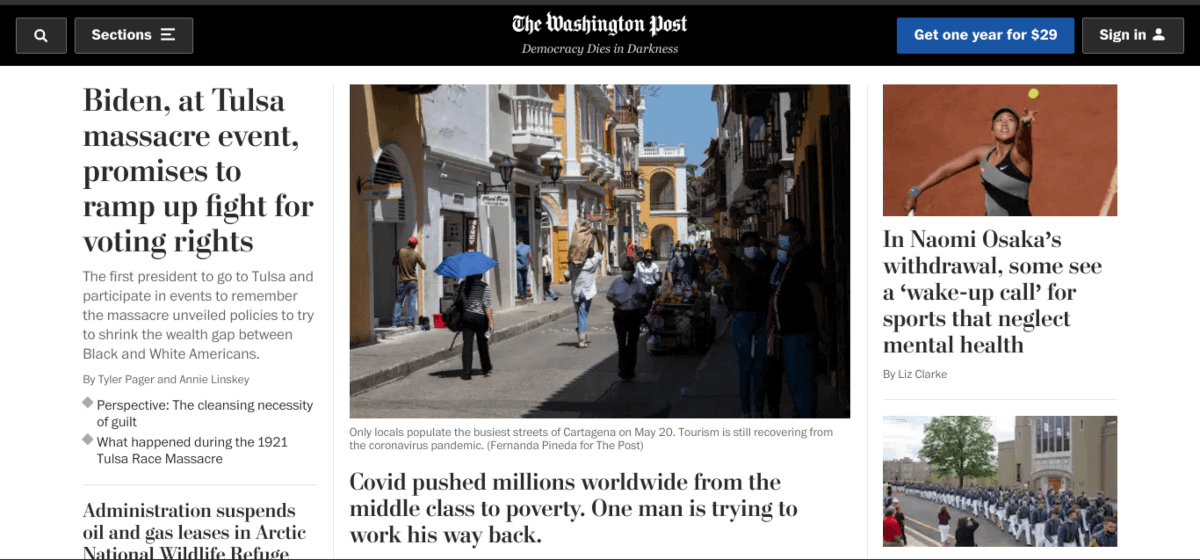
O The Washington Post usa o layout da revista para seu site.
O layout de revista geralmente é uma fusão de outros layouts projetados para proporcionar uma experiência única aos leitores. É inspirado no layout tradicional de impressão e permite manchetes, imagens e, às vezes, um pouco do corpo do texto para cada postagem.
Embora este layout funcione bem para sites de revistas/notícias, pode ser difícil adaptá-lo para telas móveis.
Uma solução para isso é tornar algumas histórias maiores que outras e permitir facilidade de navegação. A navegação móvel não pode ser ignorada, especialmente para sites que usam layouts de revista, dado que cerca de 57% dos adultos obtêm suas notícias através de dispositivos móveis.
12. Layout de Página Única

Outro layout incomum é o layout de página única. Este é bem único porque incorpora várias ações em uma página e o conteúdo é carregado dinamicamente usando JavaScript. Um layout de página única com o qual a maioria das pessoas está familiarizada é o Gmail.
Os layouts de página única funcionam bem para desktops e dispositivos móveis.
Este layout é melhor para portfólios simples e sites de eventos, como o The Dockyard Social (imagem acima), o site de um “armazém de comida de rua”. Tudo é carregado de uma vez, o que permite uma navegação e uso fáceis. Também é bastante responsivo em dispositivos móveis, o que é ótimo porque muitas pessoas usariam seus telefones para pesquisar um evento/local para comer.
No entanto, embora o layout de página única seja ótimo para, digamos, um portfólio ou um evento, sua simplicidade no design pode tornar este layout inadequado para um site de notícias ou de comércio eletrônico.
13. Barra lateral fixa (ou navegação fixa)

Como mencionamos, o layout de um site desempenha um papel crítico não apenas na apresentação de informações, mas também em como o usuário navega pelo site.
O layout de barra lateral fixa tem (surpresa, surpresa) uma barra lateral fixa no lado esquerdo ou direito da página. Isso mantém a barra lateral visível e acessível conforme os usuários rolam a página para baixo.
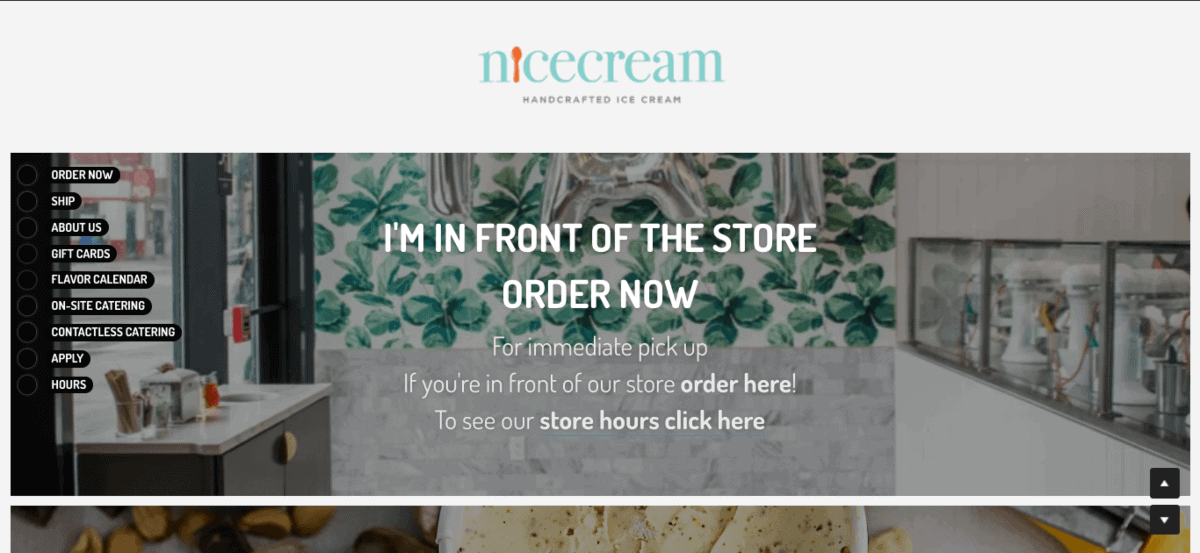
O Nice Cream (imagem acima), um site para sorvete artesanal (parece delicioso, a propósito), usa bem a barra lateral fixa. A barra lateral é simples e fofa, se encaixa perfeitamente na estética do site com cada categoria em um retângulo arredondado.
Ao usar um layout de barra lateral fixa, certifique-se de que ele se ajuste para usuários em dispositivos móveis e para aqueles que usam janelas minimizadas, para não ocupar muito espaço na tela.
O Que É Um Layout de Site?
O layout de um site é a estrutura que determina a estrutura e o design do site. Ele dita como o texto e as imagens são apresentados na página e desempenha um papel na experiência do usuário (UX).
Um layout pode significar a diferença entre alguém aceitar sua call-to-action ou sair do seu site. Afinal, ninguém vai lutar para se inscrever ou te dar dinheiro! Seu site precisa tornar esse processo sem esforço.
Melhores Práticas Para Um Ótimo Layout
Agora que você decidiu o layout do seu site, aqui estão as duas melhores práticas a serem usadas ao projetar seu site.
1. Acima da Dobra
Ao projetar seu site, é fundamental colocar todas as informações importantes acima da dobra, ou seja, elas são exibidas antes que seus usuários rolem para baixo. Isso significa que os visitantes têm tudo o que precisam quando chegam à sua página. Coisas para lembrar são:
- Título
- Subtítulo
- Texto
- Imagem
- CTA (Call to action)
Ter tudo isso acima da dobra pode ajudar a converter mais usuários mais rapidamente.
2. Barra de Navegação
Uma barra de navegação atua como o mapa do seu site e permite que os usuários encontrem facilmente o que precisam e tomem a ação que você precisa que eles tomem.
Como dissemos, ninguém vai lutar para te dar dinheiro. Se navegar pelo seu site for confuso, eles vão sair e ir para um site que não lhes dê dor de cabeça.
Portanto, você deseja uma barra de navegação simples com categorias suficientes para fácil travessia.
Além disso, não sobrecarregue a barra com todas as categorias! Empregue subcategorias e uma barra de pesquisa para ajudar os visitantes a navegar melhor pelo seu site.
O Que É Responsividade Móvel e Por Que É Importante?
Como os smartphones se tornaram mais essenciais para nossas vidas cotidianas, muitas pessoas fazem sua navegação, assistem e compram em seus telefones.
Como você não pode controlar o dispositivo que seus visitantes usarão para verificar seu site, você precisa que seu site forneça a melhor experiência possível, independentemente do dispositivo.
‘Responsividade’ é quando o layout e o conteúdo de um site mudam com base no tamanho da tela que o visitante está usando. Um site responsivo se adapta automaticamente ao dispositivo em que você o está visitando.
Ao projetar seu site, considere como ele será exibido nos 4 principais tipos de tela:
- Monitores regulares de desktop/laptop
- Monitores/TVs widescreen
- Tablets
- Telefones celulares
A maneira mais fácil de fazer isso é usar um bom criador de site que leve isso em consideração. Nossa principal escolha é sempre o Zyro, já que todos os seus modelos de site são totalmente responsivos.
A responsividade móvel é especialmente importante, dadas as estatísticas sobre navegação móvel e comércio eletrônico.
De acordo com o Oberlo, 48,67% do total de visitas na web nos EUA são de dispositivos móveis – isso é quase metade! Quanto ao comércio eletrônico, as vendas de comércio eletrônico móvel representam uma participação de mercado atual de 72,9%.
Isso é demais para qualquer empresa perder!
Conclusão: Como Escolher o Layout Certo Para Seu Site
Um site é como a casa digital do seu negócio.
Da mesma forma que você gostaria que sua loja física fosse linda, funcional e hospitaleira – seu site também deve ser assim.
O layout do seu site é fundamental para a experiência do seu visitante, e esperamos que esta lista tenha ajudado você a encontrar o melhor layout para o SEU site.
Se você é um freelancer e precisa de algo simples, mas eficaz, então um Layout de Imagem em Destaque ou um Layout de Página Única pode ser o que você procura. Se você está procurando vender suas criações online, então talvez os Layouts de Grade ou Cartão sejam os que você está procurando.Depois de saber qual layout deseja usar em seu site, confira nosso guia completo sobre como projetar um site.
